Сервис Storybook позволяет упорядочить работу с компонентами при использовании его совместно с компонентно-ориентированными библиотеками-фреймворками, такими как React, Angular и Vue. Библиотека подключается к проекту в виде npm модуля.
Установка:
cd my-project-directory
npm i -g @storybook/cli
getstorybookВ результате в структуре проекта формируется каталог stories с единственным файлом index.js, являющимся по сути каталогом компонентов.
Содержимое файла ../stories/index.js выглядит как JS модуль, куда импортируются библиотеки React, Storybook и соответствующих (требующих подключения) компонентов, например Button:
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';
import Button from '../components/Button';
storiesOf('Button', module)
.add('with text', () => (
<Button onClick={action('clicked')}>Hello Button</Button>
))
.add('with some emoji', () => (
<Button onClick={action('clicked')}><span role="img" aria-label="so cool">? ? ? ?</span></Button>
));Для запуска выполнить:
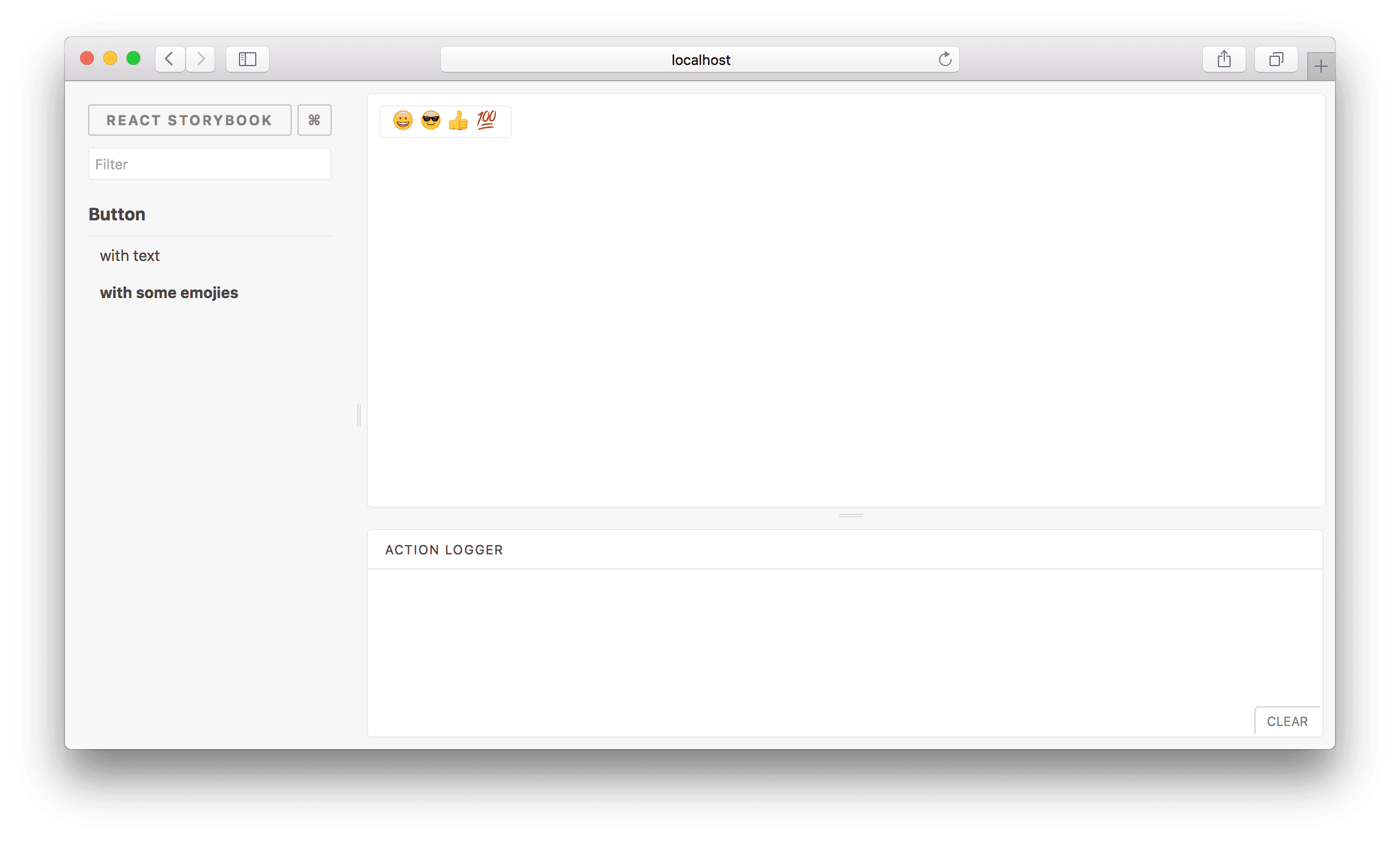
npm run storybookПосле чего библиотека компонентов отображается визуально отдельно от проекта в специальном приложении Storybook, в котором можно выбрать любой из подключенных компонентов и просмотреть его возможные состояния.