При позиционировании блока с помощью свойства margin (или margin-top), наблюдается следующая картинка, что смещается весь родительский блок. Это связано с такой особенностью CSS, как схлопывание границ (eng - margin collapsing). Те соседние блоки проваливаются один в другой таким образом, что границы верхнего и нижнего элементов не суммируются, а остается бОльшая граница одного из блоков. Т.е. если у верхнего блока margin = 20px, а у нижнего = 30px, то между ними будет расстояние не 50, а 30px.
Эта же особенность играет и при позиционировании родительского и внутреннего блоков. Если граница margin-top внутреннего блока больше родительского, то она выходит за пределы родительского блока.
Пример:
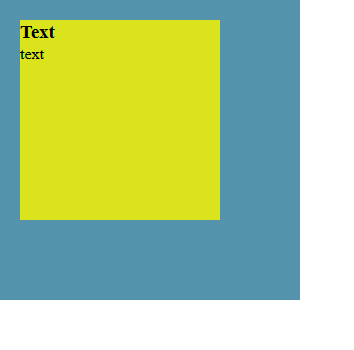
Хочется так:

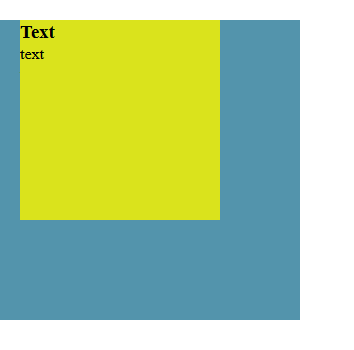
А получается так:

HTML-код:
<div class="parent">
<div class="inner">
<h3>Text</h3>
<p>text</p>
</div>
</div>CSS-стиль:
* {
margin: 0;
padding: 0;
}
.parent {
height: 300px;
width: 300px;
background: #5394ac;
}
.inner {
background: #dae31c;
height: 200px;
width: 200px;
margin: 20px;
}
Одним из решений может служить замена свойства margin у внутреннего блока свойством padding у родительского блока. Можно также установить минимальный padding 1px у родителя, тогда margin у внутреннего блока начинает работать. Также этот эффект странным образом исчезает, если родителю или внутреннему блоку задается свойство float. Например, добавим в стили блока inner свойство float: left; и все становится на свои места.
Этот эффект называется схлопывающимися отступами (англ. collapsing margins) и служит для корректного оттображения текстовых элементов, например, чтобы отступы у абзацев не удваивались.
